到现在为止,可以说之前半个月对于发种姬的第二次重构已经完全失败了。
究其原因,可能是没正确的理好思路吧(想太多了。。

反思
- 没有考虑到实际需求,就为
class Database添加SQLBuilder相关方法。但事实证明了根本没必要,因为深究下去,整个发种姬也就用到以下一些具体的DML,没有必要专门写类似sql_insert()来构建相关语句然后执行。
INSERT INTO `{tb}` (title,`{cow}`) VALUES ('{name}',{id:d})
UPDATE `{tb}` SET `{cow}` = {id:d} WHERE title='{name}'
UPDATE `{tb}` SET `{cow}` = -1 WHERE `{cow}` = 0
UPDATE `{tb}` SET `{col}` = {rid} WHERE download_id={did}
SELECT * FROM `{tb}` WHERE {con}
SELECT MAX(`{fi}`) FROM `{tb}`
SELECT COUNT(*) FROM `{tb}`
DELETE FROM `{tb}` WHERE {con}- 关于constants中定义什么常量没有明确的考量,导致最后
constants.py中乱七八糟的堆放了一些没有意义的‘变量’。实际上,很多变量并不需要放在里面的,因为这些变量只在具体的package中使用,不会被多个*.py使用。而开始的用户设置已经通过utils.loadsetting中导入并创建了相关的对象(这个在为多站发种重构(即,第一次重构)中实现)。 - 模块思路没有理清。比如在设计的思路中,
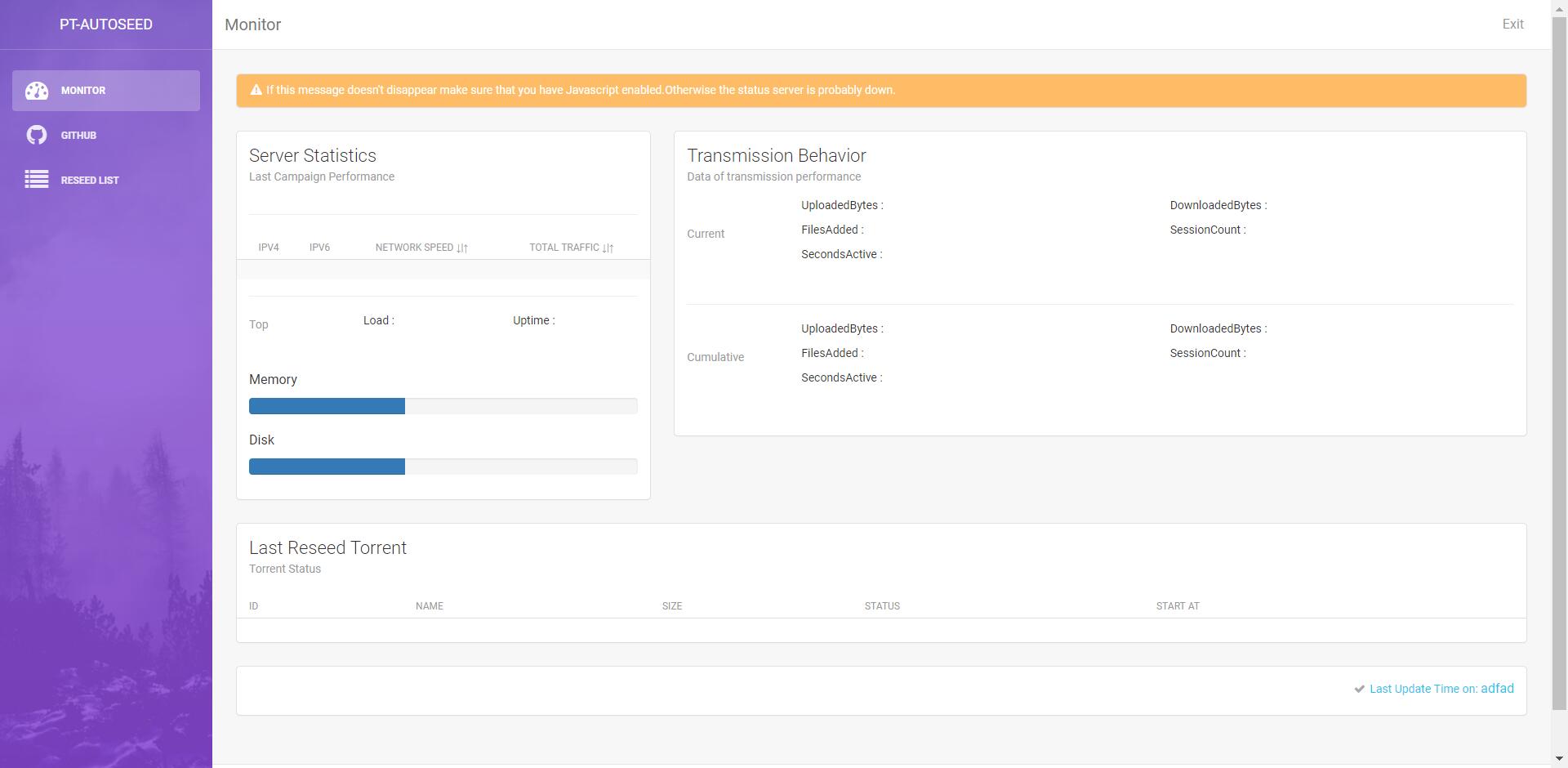
class Connect负责调度tr、db和各站处理模块,class Database负责与后端数据库联系。但在这次的失败的重构中,并没有修补之前hotfix中Connect中过多的db操作。 - 在所有已上问题没有解决的情况下,强行写web展示页。事实证明了,这次恢复web展示页的过程中(web展示页在第一次重构中因为无法解决多站发种情况展示的问题被移除),并没能解决之前出现的问题,也没有跳出原来静态html+json的格局。另外也造成了不必要的开销。

(补充:仿rtinst写了个配置安装环境的脚本,事实证明没必要。好吧,这个不算在这次重构中,而且相关的repo已经删了
接受
- 放弃了之前使用pymediainfo库来获取mediainfo的方式,直接使用相关的cli命令
mediainfo {option} {FileName}和subprocess来执行和获取文件完整的Mediainfo。用这种方法,巧妙的避开了之前在获取fleet组作品的Mediainfo时,因为原获取参数字典中不存在相关key-value导致的直接无法获取情况。 - 使用了class Database.exec()的方法来合并原来的commit_sql()以及get_sql()。提出了upsert的解决方法。
下一步
- 合理构建视图,在现有的模块关系上进一步优化。比如将原来的utils.loadsetting拆分成utils.load.config和utils.load.modules。
- 暂时停止web前端的工作。
- 优化已经臃肿的
class Connect,特别是__init__中一系列的列表定义。下沉部分数据库操作到class Database并提供接口供Connect调用。 - 考虑utils.serverchan的使用
额,这个模块放在这一直没用过 - 解决Mediainfo和thumbnails在不同站需要重复获取的问题。(这块可能要改造utils.descr模块以及在extractor中的使用问题。
Base commit:6d911db
